서버 - node.js
클라이언트 - react
환경에서 진행하구있다.
여태까지는 서버 따로 클라이언트 따로 npm start 를 해주었었는데
concurrently 라이브러리를 이용하면 한번에 시작시킬 수 있다고 한다!
1. 설치하기
$ npm install concurrently --save

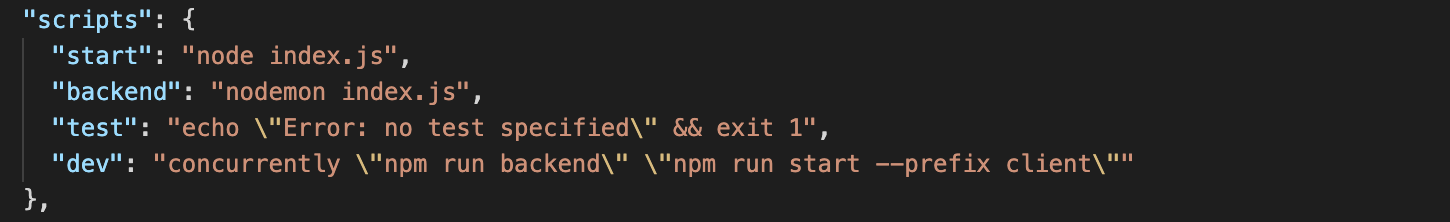
2. root 디렉토리의 package.json 의 scripts 부분에 dev 라는 새로운 부분을 추가하였다.
concurrently 를 사용하고 싶다면 아래 이미지와 같이 앞에 명시해주고 뒤에 순차적으로 실행시키고 싶은 명령어를 쓰면 된당!

3. 실행화면

'JavaScript & Node js' 카테고리의 다른 글
| [nest.js] AWS s3 bucket 에 파일 여러개 업로드 + rest api 만들기 (1) | 2021.10.26 |
|---|---|
| npm ERR! must provide string spec (0) | 2021.07.13 |
| [JavaScript] 정규표현식 (Regular Expression) (0) | 2020.07.07 |
| [Redux] 노드 리액트 Redux 기본 구조 만들기! (0) | 2020.07.01 |
| [node.js/react] server와 client간의 port가 달라 연결이 안될 때 (0) | 2020.07.01 |
![[Concurrently] 서버와 클라이언트 동시에 실행시키기!](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcYdw1s%2FbtqFftCZRCe%2FbLwwYxPAGOB7OGStBWPzfK%2Fimg.png)