요런데 가서 보면 웹 접근성에 관한 지침을 볼 수 있다. 우리는 웹사이트를 만들 때 이러한 지침을 따라야 한다!
가장 먼저 스킵메뉴를 만드는 법을 알아보겠다.
스킵메뉴란 tab 을 이용해서 마우스가 아닌 키보드로 화면을 제어하고 메뉴버튼을 누를 수 있게 하는 기능이다.
naver, daum 등 대표적인 사이트는 모두 적용이 되어있다.

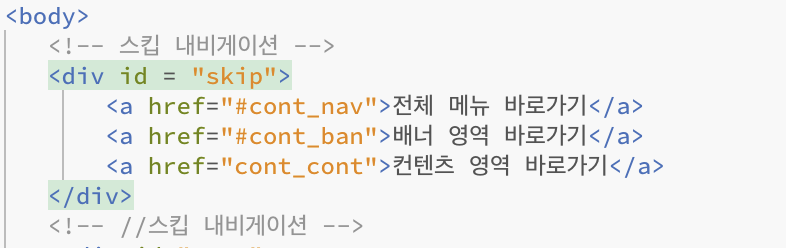
이런식으로 내가 만들어둔 class 의 이름을 href 로 연결하여 스킵 메뉴바를 만들어 준다.
css 부분은 이런식으로 코딩해 준다.
/* a 링크 초기화 */
a {color : #222; text-decoration: none;}
a:hover {color : #390;}
/* 스킵 내비게이션 */
#skip {}
#skip a{position: absolute; left : 0px; top:0; border : 1px solid #fff; color : #fff; background: #333; line-height: 30px;
text-align: center;}
위와 같이 코딩해야 글자 밑에 밑줄이 뜨지 않는다.

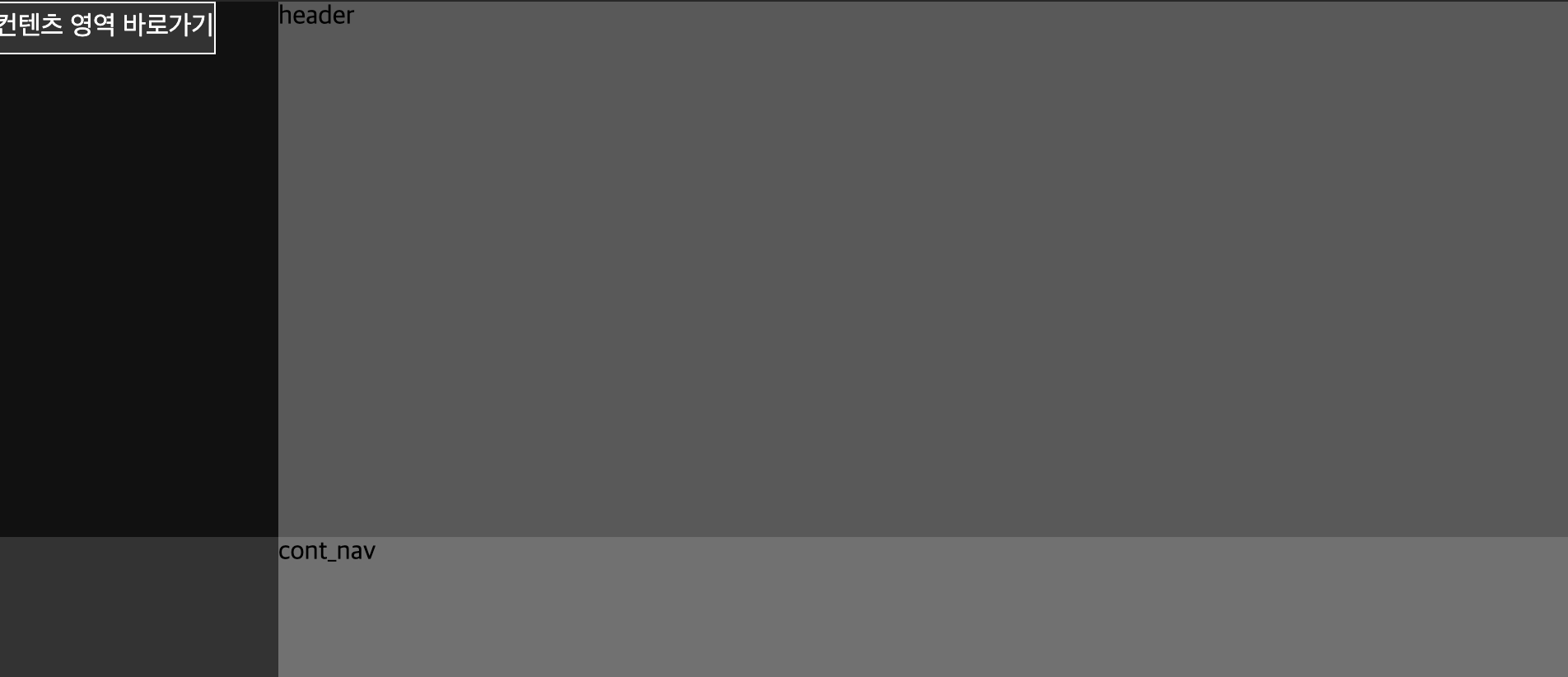
화면 상단에 스킵메뉴가 생긴 것을 볼 수 있다.
스킵 메뉴는 평소에는 안보였다가 tab 키를 눌렀을 때 활성화가 되어야 하기 때문에
/* 스킵 내비게이션 */
#skip {position: relative;}
#skip a{position: absolute; left : 0px; top:-35px; border : 1px solid #fff; color : #fff; background: #333; line-height: 30px;
text-align: center;}
#skip a : active,
#skip a : focus {top :0;}위와 같은 식으로 코드를 수정하고 추가한다.
'HTML & CSS' 카테고리의 다른 글
| [HTML, CSS] 헤더 타이틀 넣기 (0) | 2020.08.18 |
|---|---|
| [HTML, CSS] 헤더 아이콘 수정 1 (0) | 2020.08.18 |
| [HTML, CSS] 헤더에 메뉴 넣기 (inline / block 구조 차이) (0) | 2020.08.18 |
| [HTML, CSS] 배경 넣기 (0) | 2020.08.18 |
| [HTML, CSS] 폰트 사이즈 조절과 가운데 정렬~ (0) | 2020.08.18 |
![[HTML, CSS] 스킵메뉴](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FEE5p4%2FbtqGQb02Vj8%2FlGtN2ULFufHnzeyW1RGwW1%2Fimg.png)