
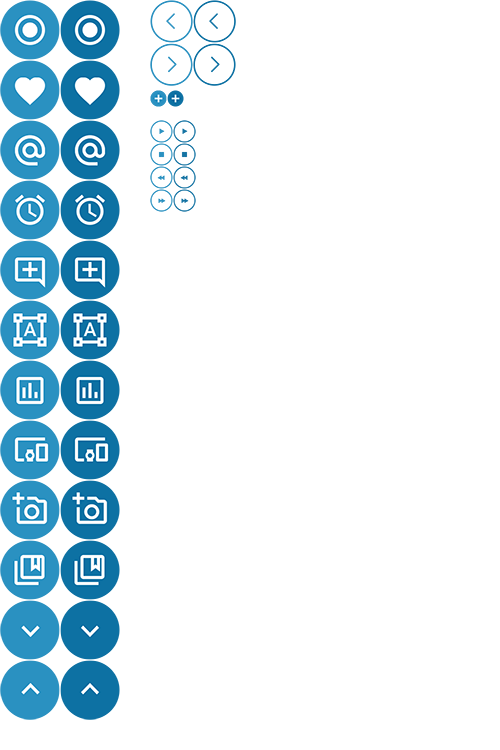
위의 그림은 60px 단위로 아이콘이 만들어져 있는데 이 이미지를 url로 연결하고
아래와 같은 코드를 입력해주면
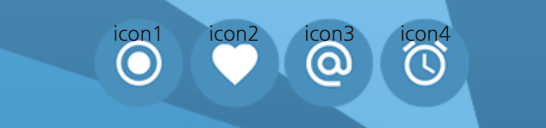
원하는 아이콘에 맞게 배치된다.
.header .header-icon {text-align: center; margin-top: 30px;}
.header .header-icon a {width: 60px; height: 60px; display: inline-block; background: url(../img/icon.png);}
.header .header-icon a.icon1 {background-position: 0 0;}
.header .header-icon a.icon2 {background-position: 0 -60px;}
.header .header-icon a.icon3 {background-position: 0 -120px;}
.header .header-icon a.icon4 {background-position: 0 -180px;}
와 진짜 신기하다.... 이게 바로 이미지 스프라이트 효과..!?

* img 태그로 표현 하고 싶을 때는
<a href="#" class="icon1"><img src="이미지경로" alt="아이콘1"></a>이런식으로 만들어준다. 하지만 이럴 경우에 아이콘이 하나하나 따로 이미지가 분리되어 있어야 한다.
- IR 효과
/* IR 효과 */
/* 의미있는 이미지의 대체 텍스트를 제공하는 경우 */
.ir_pm {display: block; overflow: hidden; font-size: 0; line-height: 0; text-indent: -9999px;}
/* 의미 있는 이미지의 대체 텍스트로 이미지가 없어도 대체 텍스트를 보여주고자 할 때 */
.ir_wa {display: block; overflow: hidden; position: relative; z-index: -1; width: 100%; height: 100px;}
/* 대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공할 때 */
.ir_su {overflow: hidden; position: absolute; width: 0; height: 0; line-height: 0; text-indent: -9999px;}
선언해 준 뒤,
코드에 아래와 같이 적절한 효과를 class 이름으로 넣어준다.
<div class="header-icon">
<a href="#" class="icon1"><span class="ir_pm">icon1</span></a>
<a href="#" class="icon2"><span class="ir_pm">icon2</span></a>
<a href="#" class="icon3"><span class="ir_pm">icon3</span></a>
<a href="#" class="icon4"><span class="ir_pm">icon4</span></a>
</div>
'HTML & CSS' 카테고리의 다른 글
| [HTML, CSS] 게시판의 두 줄을 한줄로 바꾸는 효과 (0) | 2020.08.19 |
|---|---|
| [HTML, CSS] overflow: hidden; (0) | 2020.08.19 |
| [HTML, CSS] 웹 폰트 초기 세팅 (0) | 2020.08.18 |
| [HTML, CSS] 헤더 타이틀 넣기 (0) | 2020.08.18 |
| [HTML, CSS] 헤더 아이콘 수정 1 (0) | 2020.08.18 |
![[HTML, CSS] 헤더 아이콘 수정 2 (이미지 스프라이트)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fec1h8H%2FbtqGRQCB6i1%2FkCKmLTOzVAC0TsG5Jx9jsk%2Fimg.png)