
드디어 각 영역에 대한 모든 처리와 테스트가 완료되었다!!!! 만일 에러가 발생한다면 모든 문제는 화면 쪽에서만 발생한다고 할 수 있다. 화면에는 JSP와 JavaScript, CSS, HTML을 이용해서 작성한다.
화면을 개발하기 전에는 반드시 화면의 전체 레이아웃이나 디자인이 반영된 상태에서 개발하는 것을 추천한다. 일부 개발자들은 화면을 나중에 처리한다고 생각하고 진행하는 경우가 있는데 결과적으로는 두 배의 시간을 들일 가능성이 높기 때문에 권장하지 않는다!
만일 웹 디자이너가 같이 참여하지 못한다면 최근에 유행하는 BootStrap을 이용한 무료 디자인들을 찾아보는 것도 좋다. -> http://startbootstrap.com/template-categories/all/
Free Bootstrap Themes, Templates, Snippets, and Guides
Start Bootstrap develops free to download, open source Bootstrap 4 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with Bootstrap.
startbootstrap.com
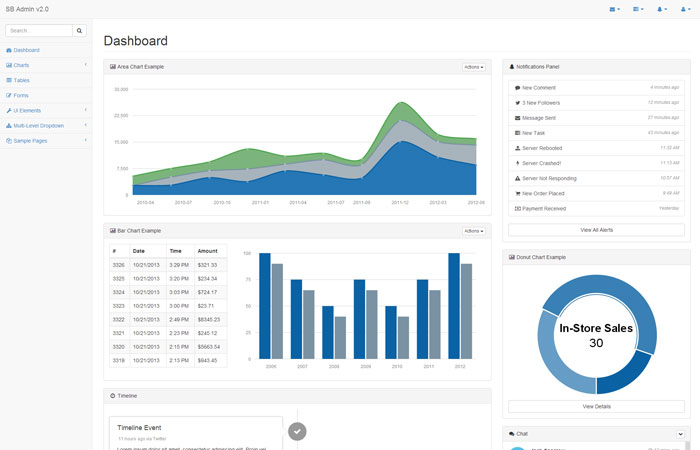
예제에서 사용할 디자인은 'SB Admin2'를 이용한다. 'SB Admin2'는
http://samara.computer/531_adaptive/startbootstrap-master/startbootstrap-master/sb-admin-v2.php
에서 다운로드 할 수 있다. 단순히 'SB Admin2'를 사용하면 스타일에 문제가 있으므로 주의해야 한다! (부트스트랩 버전이 변경된 문제)

1. 목록 페이지 작업과 includes
스프링 MVC의 JSP를 처리하는 설정은 servlet-context.xml에 아래와 같이 작성되어 있다.

스프링 MVC의 설정에서 화면 설정은 ViewResolver라는 객체를 통해서 이루어지는데, 위의 설정을 보면 /WEB-INF/views 폴더를 이용하는 것을 볼 수 있다. 이 경로는 브라우저에서 직접 접근할 수 없는 경로이므로 반드시 Controller를 이용하는 모델2방식에서는 기본적으로 사용하는 방식이다.
게시물 리스트의 URL은 '/board/list'이므로 최종적인 '/WEB-INF/views/board/list.jsp'가 된다. 해당 경로에 list.jsp 파일을 추가한다. 추가한 뒤에 아래와 같이 코드를 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>List Page</h1>
</body>
</html>
list.jsp는 우선 정상적으로 URL 처리가 되는지를 확인해야 하므로, Tomcat으로 실행해서 확인한다. 'ex02' 프로젝트를 선택하고, Run on Server 메뉴를 통해서 실행한다. Tomcat을 최초로 이용해서 프로젝트를 실행했다면 'http://localhost:8080/controller/board/list'로 접근해서 아래와 같은 화면이 보이는지 확인한다.

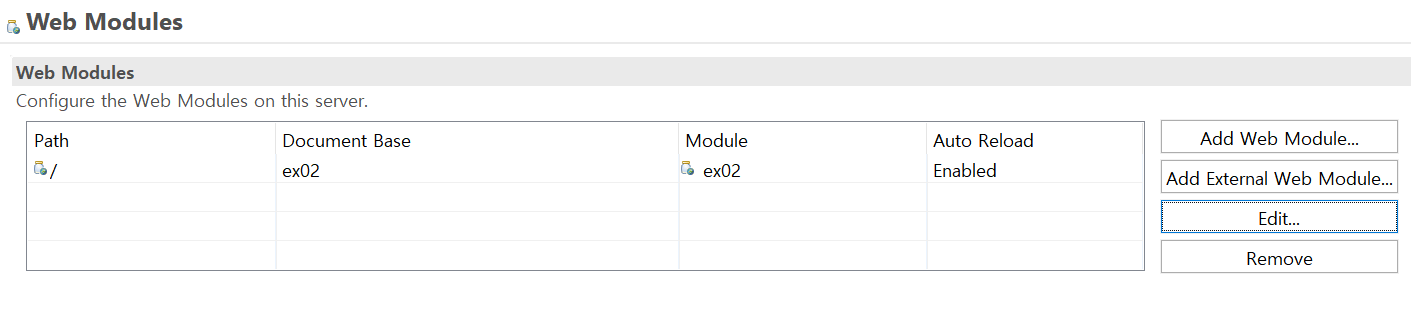
결로를 '/' 로 바꾸어 설정해 준다.

* 경로에 대한 설정은 css, js, 이미지 파일들의 경로에 치명적인 영향을 주기 때문에 처음부터 절대 경로 혹은 상대 경로에 대해서 명확히 결정한 후에 프로젝트를 진행한다. 일반적인 경우라면 절대 경로를 이용하는 것이 좋다.
1-1. SB Admin2 페이지 적용하기
정상적으로 '/board/list' 페이지가 동작한다면 SB Admin2의 pages 폴더에 있는 tables.html의 내용을 list.jsp의 내용으로 그대로 복사해서 수정하고 실행한다.

브라우저에서는 CSS 등이 완전히 깨진 상태이므로 텍스트만 출력되는 것을 볼 수 있다.

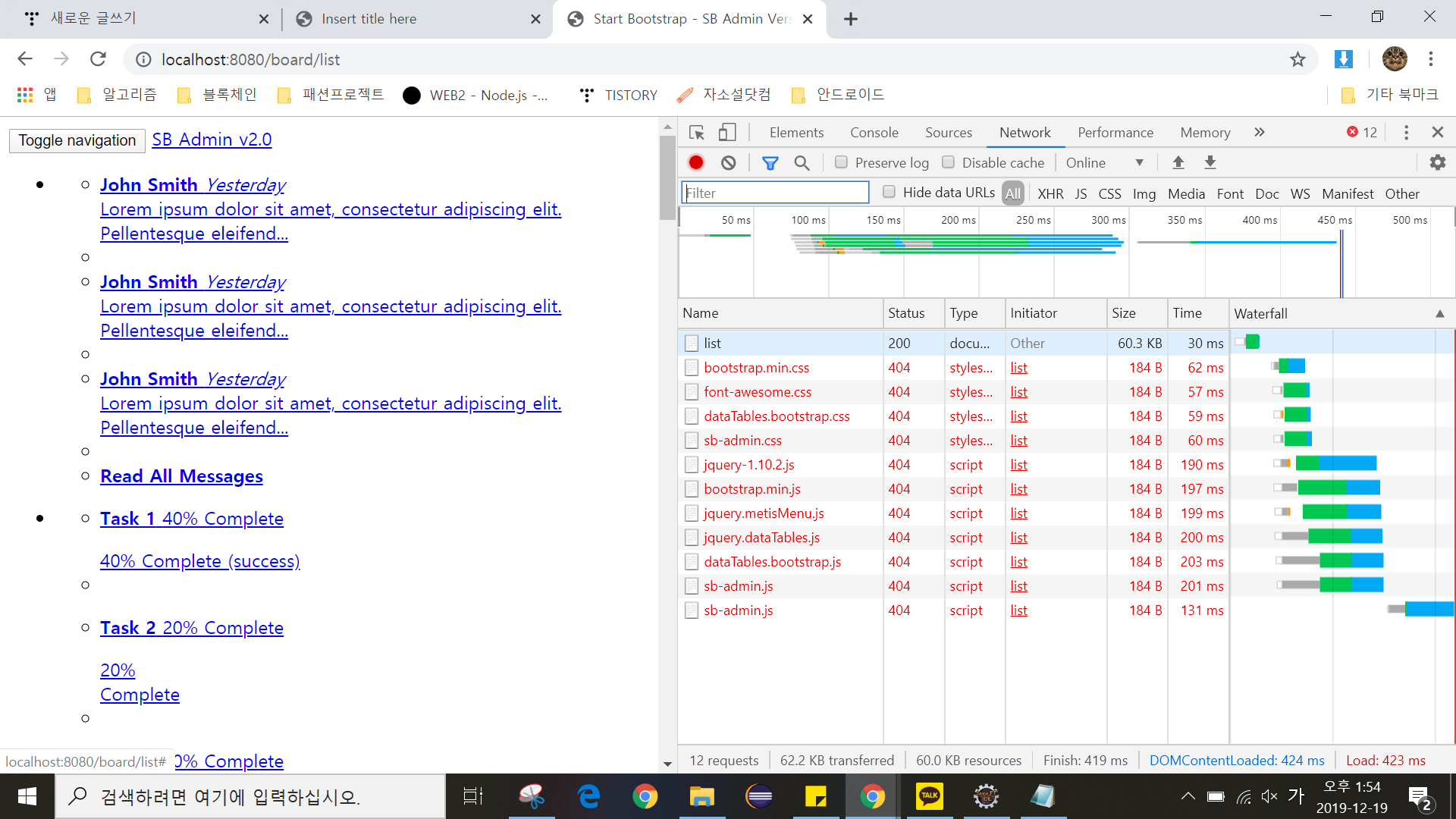
CSS와 JS 파일들의 경로를 수정하는 작업은 브라우저의 개발자 도구를 통해서 확인하며 진행한다. 개발자 도구를 통해서 현재 브라우저의 Network 부분을 확인하고, 페이지를 '새로고침'하면 잘못된 URL의 정보를 아래와 같이 확인할 수 있다.

SB Admin2의 CSS 경로는 'http://localhost:8080/vendor/bootstrap/css/bootstrap.min.css' 경로이므로 현재 프로젝트에서는 제대로 서비스될 수 없다.
org.zerock.config.WebConfig 클래스에는 CSS나 JS 파일과 같이 정적인 자원들의 경로를 'resources'라는 경로로 지정하고 있다.

SB Admin2의 압축을 풀어둔 모든 폴더를 프로젝트 내 webapp 밑의 resources 폴더로 복사해 넣는다. (WEB-INF 경로 기준으로 찾는 것이 좋다.)

파일들을 resources 경로로 넣어도 아직은 페이지에서 경로를 수정하지 않았기 때문에 문제가 생기는 것은 동일하다. list.jsp 파일에서 CSS나 JS 파일의 경로를 '/resources'로 시작하도록 수정한다.
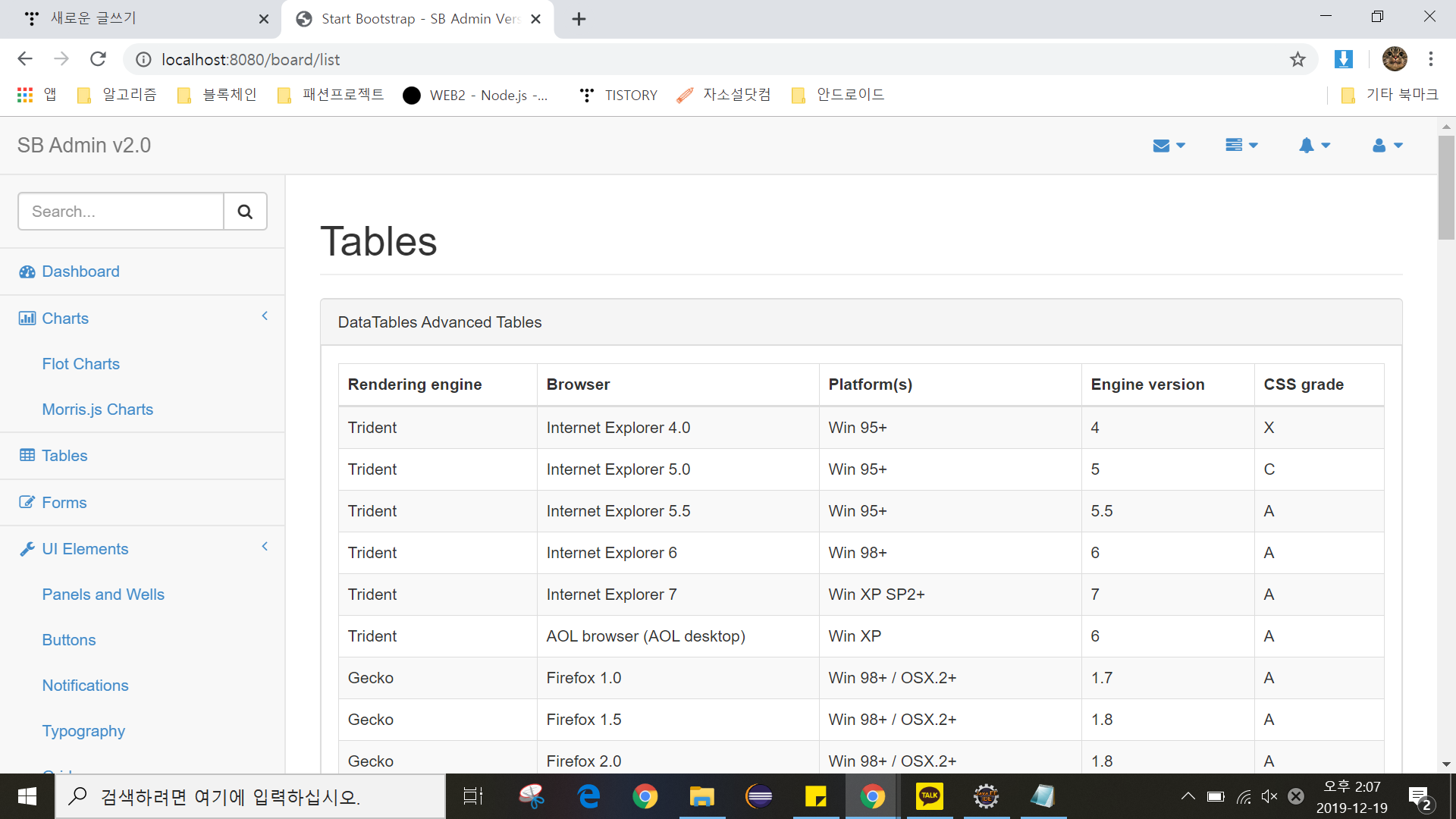
모두 수정 후 다음과 같이 CSS가 정상적으로 적용된 화면을 볼 수 있다.

CSS, JS 파일들의 링크는 모든 페이지에서 사용될 것이므로 화면에서 디자인이 깨지지 않는 것을 확인한 후에 다음 내용을 진행하도록 한다.
1-2. inlcudes 적용
JSP를 작성할 때마다 많은 양의 HTML 코드를 이용하는 것을 피하기 위해서 JSP의 include 지시자를 활용해서 페이지 제작 시에 필요한 내용만을 작성할 수 있게 사전에 작업을 해야한다.
현재 프로젝트 views 폴더에 includes 폴더를 작성하고, header.jsp와 footer.jsp를 선언한다.

- header.jsp 적용
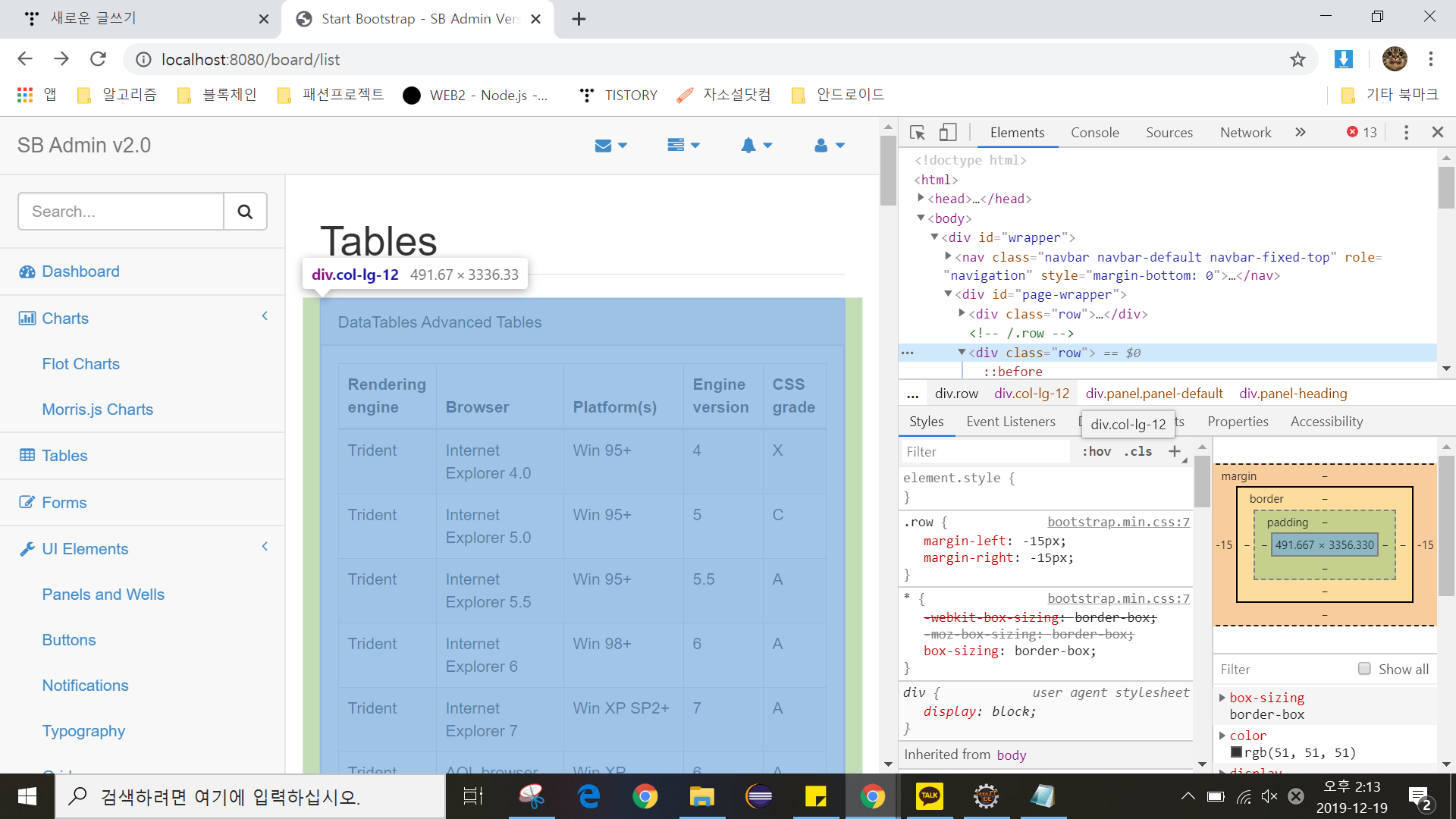
header.jsp는 페이지에서 핵심적인 부분이 아닌 영역 중에서 위쪽의 HTML 내용을 처리하기 위해서 작성한다. 브라우저에서 '검사'기능을 활용하면 특정한 <div>가 어떤 부분을 의미하는지 확인할 수 있다.

SB Admin2는 <div>들 중에서 id 속성값이 'page-wrapper'부터가 핵심적인 페이지의 내용이므로 list.jsp 파일의 처음 부분에서 <div id='page-wrapper'> 라인까지 잘라서 header.jsp의 내용으로 처리한다.

header.jsp를 '<%@~~ ' 로 처리한 후에는 다시 브라우저에서 화면이 깨지지 않는지 확인해야 한다.
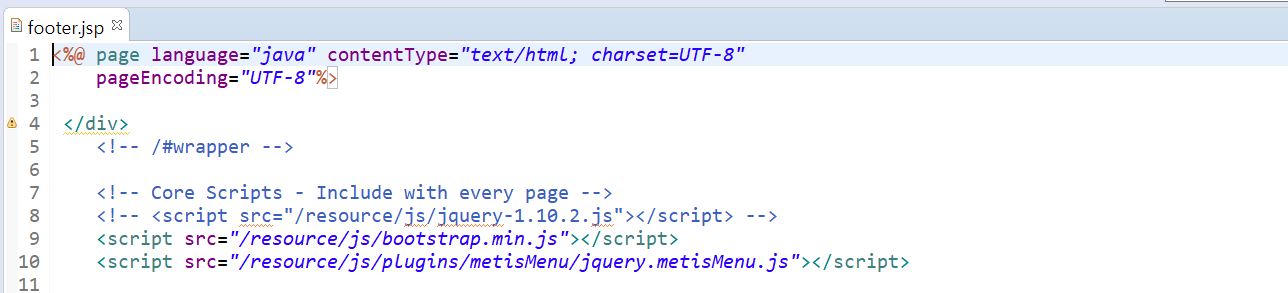
- footer.jsp 적용


1-3. jQuery 라이브러리 변경
JSP 페이지를 작성하다 보면 JavaScript 로 브라우저 내에서의 조작이 필요한 경우가 많다. 예제는 jQuery를 이용할 것인데, 문제는 위의 방식대로 처리했을 때 jQuery 라이브러리가 footer.jsp 내에 포함되어 있다는 점이다. 성능을 조금 손해 보더라고 jQuery를 header.jsp에 선언해 두면 작성하는 JSP에서 자유롭게 사용할 수 있으므로 수정해야 한다.
footer.jsp 상단에 있는 jquery.min.js 파일의 <script> 태그를 제거한다.

jQuery는 인터넷을 통해서 다운로드 받을 수 있게 jQuery의 링크를 검새해서 header.jsp 내에 추가해야 한다.
http://developers.google.com/speed/libraries/
페이지를 이용한다.
header.jsp의 마지막 부분

- 반응형 웹 처리
SB Admin2는 반응형으로 설계되어 있어서 브라우저의 크기에 맞게 모바일 용으로 자동으로 변경되지만 jQuery의 최신 버전을 사용한 상태에서는 모바일 크기에서 '새로고침'시 메뉴가 펼쳐지는 문제가 발생한다.
이 문제를 해결하기 위해 includes 폴더 내 footer.jsp에 아래와 같은 코드를 기존 코드 대신에 추가한다.

2. 목록 화면 처리
list.jsp 페이지의 일부를 include 하는 방식으로 처리했음에도 많은 HTML 내용들이 존재하므로 아래와 같이 최소한의 태그들만 적용시킨다.
list.jps에는 JSTL의 출력과 포맷을 적용할 수 있는 태그 라이브러리를 추가한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="../includes/header.jsp" %>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">Tables</h1>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
Board List Page
</div>
<!-- /.panel-heading -->
<div class="panel-body">
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover" id="dataTables-example">
<thead>
<tr>
<th>#번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>수정일</th>
</tr>
</thead>
</table>
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
<!-- /.col-lg-6 -->
</div>
<!-- /.row -->
<%@include file="../includes/footer.jsp" %>
원하는 형태로 출력되는지 확인한다.

2-1. Model에 담긴 데이터 출력
list.jsp 에 다음과 같은 코드를 추가한다.
<thead>
<tr>
<th>#번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>수정일</th>
</tr>
</thead>
<c:forEach items="${list }" var="board">
<tr>
<td><c:out value="${board.bno }"/></td>
<td><c:out value="${board.title }"/></td>
<td><c:out value="${board.writer }"/></td>
<td><fmt:formatDate pattern="yyyy-MM-dd"
value="${board.regdate }"/></td>
<td><fmt:formatDate pattern="yyyy-MM-dd"
value="${board.updateDate }"/></td>
</tr>
</c:forEach>
브라우저를 통해서 결과를 확인하면 데이터베이스에 있는 전체 목록이 출력된다.

'Spring > Spring' 카테고리의 다른 글
| [SpringCache] 쪼금의 개념 설명과 Caffeine maximumSize 옵션 테스트 (2) | 2023.11.01 |
|---|---|
| [15] 기본적인 웹 게시물 관리 - 화면 처리 2 (1) | 2019.12.20 |
| [13] 기본적인 웹 게시물 관리 - 프레젠테이션 계층의 CRUD 구현 (1) | 2019.12.19 |
| [12] 기본적인 웹 게시물 관리 - 비즈니스 계층 (0) | 2019.12.19 |
| [11] 기본적인 웹 게시물 관리 - 영속/비즈니스 계층의 CRUD 구현 (1) | 2019.12.18 |
![[14] 기본적인 웹 게시물 관리 - 화면 처리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fy6xW9%2FbtqAAsnlrrT%2FAAAAAAAAAAAAAAAAAAAAAIHK__-hfHqz7ywPOTMnY8LhA199cw1DxCWKMN6E1w-u%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DkXjBssgSEe1ZlIwS3rdSf0Qtr%252BM%253D)